Suvremeni trendovi u dizajnu mobilnih sučelja
Inspiracija / / December 26, 2019
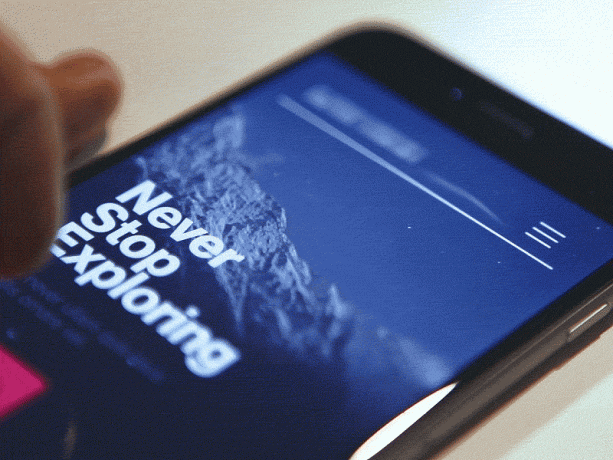
lagan dizajn

Stan dizajn svjetla postojala je tendencija da se estetike. Prostor oko objekta ne koristi ili je uokviren (pomoću gradijenata, sjene i slično). To vam omogućuje da stvorite jednostavno sučelje s naglaskom samo na važne informacije. Ne nosi semantički opterećenja elementi dizajna su uklonjene, prati jasnu odbacivanje prazne ukrasa.
Rasvjeta ne odvratiti previše pozornost na oči i pomaže tiho klize preko zaslona i samo usredotočiti na sadržaj. Ovo rješenje omogućuje jednostavno kretanje sučelje, što je važno za korisnika. Elegantna moderna estetika nije samo ugodan oku, ali ostavlja dobar dojam.
Tipografiju za sve

Dizajneri odbiti od raznih fontova na ekranu i obratite pozornost na tipografija. Umjesto da koristite više slova ili slova jednostavno promijeniti veličinu fonta. To omogućuje odvajanje pojedinih dijelova sadržaja.
Korištenje maksimalnu jedan font tijekom primjene radi ne samo priznanje, ali i za komunikaciju različitih kanala: aplikacija, mobilnih i web verzija stranice. To vam omogućuje da prikupljanje svih stavki u jednu, integrirano sučelje. Osim toga, korisnici zgodan pomicanje teksta lako pronaći informacije.
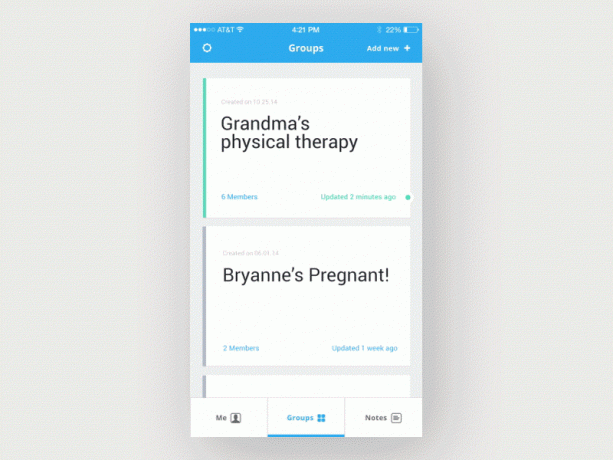
Moduli i blokovi - bez linije

linija prije i separatori koristiti za identifikaciju određenog dijela ili kategoriju na zaslonu. Rezultat je kompaktan, ali preopterećen sučelje. Napuštanje linije, dizajneri počeli grupe blokova, odvajajući ih od svake druge „zrak” - prazan prostor. Kao rezultat toga, pojava primjene postaje čista slobodna.
Želja da biste dobili osloboditi od formalnih linije i separatora pojavljuje zbog zahtjevima modernog izgleda aplikacije za koje na prvom mjestu - funkcionalnost. Stoga, kako bi se koristiti prostor koliko je god moguće, dizajneri su počeli tražiti manje nametljiv metoda izolacije. Na primjer, umjesto nacrtanih linija koristi veličinu fonta ili povećane slike linkove.
Brojke u središtu pozornosti

Korisničke postavke sve ubrzanije prema jednostavnim sučeljima. Dakle, važne informacije dostavljaju se u prvi plan: likovi ističu (opet povećanjem veličine fonta i svijetle boje) kako bi privukli pažnju publike.
Korištenje poboljšane fontova i bogate boje, to je lakše skrenuti pozornost na određenom području bez nametljivih dodatnih naredbi i tipke. Korisnik brzo prima informacije putem svog povoljan položaj i jednostavnu navigaciju.
Mikrointeraktiv

Mikrointeraktiv - mali su elementi, kao što su animacije, koji se pojavljuju ovisno o korištenju scenarija. Takvi scenariji u različitim situacijama mogu uključivati standardne operacije, pop-up poruke na zaslonu, elementi koji reagiraju na pritisak.
Mikrointeraktiv koristi kao signal za korisnika obavlja sve radnje. Na primjer, automatski podešava postavke za sebe, i pomoći mu da se pop-up poruke pomoći. Aplikacije koje interaktivna je dobro legao vanjska strana, jednostavan za korištenje, zabavu i korisnika pamti i bolje.
Mali paleta boja

Nakon nekritično razmnožavanje dizajn avion u 2013. godini, kada su svi nadahnuti jasnoća i jednostavnost dizajna, uključeno korištenje jednostavnih shema boja u modi. Danas su oba dizajneri i korisnici podjednako vole mali broj boja.
Boje treba istaknuti ukupnu raspoloženje, voditi pažnju korisnika, gdje je potrebno uspostaviti vezu s markom. S malom broju boja lakše odražavaju korporativni identitet. Osim toga, korisnici kao što je ovaj estetski, jer se pažnja nije raspršena, kao u slučaju koristeći razne nijanse, pa je lakše pronaći ključne funkcije i navigaciju tok Informacije.
Višeslojni sučelje

sučelja dizajnirana za starije skeuomorph načelima. Pretpostavljalo se da je dizajn prati oblik stvarnih objekata (kao što su kalendarom na računalu izgledao poput kalendara na radnoj površini papira, sve ikone su provedena u 3D). Sada - sa popularnosti ravnom dizajn - može se vidjeti povlačenje ovog načela od puta, jer imaju priliku da predstavljaju dubinu i na druge načine. Uglavnom - pomoću slojeva. To pomaže stvoriti osjećaj dubine i veličine stvoriti opipljiv objekt.
Ovaj stan dizajn riskira da „previše ravna”, a linija je tanka: kao korisnik za navigaciju u stambenoj primjeni i koristiti ga, ako se koristi okružuju 3D? Postoji rješenje - slojevi. Slojevi pomoć nametnuti jedan objekt u drugu, za izgradnju odnosa između elemenata i istaknuti najvažnije.
prozirni gumbi

Prozirni gumb - tipka bez boje ispune, granice koje su navedene vrlo fine moždani udar. U tom slučaju, samo jednostavni oblici se koriste: pravokutan, s ravnim ili zaobljenim kutovima. Tekst gumba na tako jednostavan i minimalistički.
Prozirne tipke privući pažnju korisnika, dok preostalih uncluttered, nenametljiv i moderan izgled. Osim toga, moguće je izgraditi hijerarhiju, ako koristite nekoliko vrsta gumba. Dakle, transparentni gumbi trebaju ukazati na dodatne funkcije ili srednje-djelujući, a primjenjuju se neke sjene, korisnik može jednostavno pročitati hijerarhijski odnos.
geste

S uvođenjem senzora i žiroskopi korisničke uređaje postali inteligentniji pokreta. Ljudska interakcija s uređajem je moguće ne samo putem dodira, ali pravi znak.
Ljudi intuitivno shvatiti kako uređaj reagira na pokret. Ako pitate korisniku (bez obzira što je spol ili dob), kako bi uklonili stavku, to je samo jedan pokret smahnot njega sa zaslona. S povećanjem iskustva korisnika kliknite na gumb manje i više pomicanjem. Metode interakcije s uređajem postaju interaktivni, a zaslon pretvara u nešto više nego samo prostor za klikove.
prijedlog

Zahvaljujući inovacijama u tehnologiji dizajneri su mogli kontrolirati kretanje slojeva sa stilovima. Pokretni elementi dizajna može uzeti mnoge oblike, uključujući i prijelaze, animacije, pa čak i teksture koje oponašaju 3D-dubina. Članovi saznaje da bi sve u pokretu bez upita dizajneri ili programeri. Oni mijenjaju svoj sadržaj, mijenjati elemente, predmete, podatke, brzo pročitati najvažnije.
Pokret privukla pozornost. No, važno je shvatiti da se može pomoći korisniku, i može ga odvratiti. A s kretanjem moraju znati kada stati. Ali općenito, vizualni manifestacija odgovor često povećava svoj doseg s obzirom na wow faktor.
Kratke korisničke scenarije

Korisnici više ne moraju razumjeti složenu strukturu stranice. Dizajner stvara jednu stranicu, na kojoj, prema potrebi, postoje dodatni elementi. Ovo rješenje pomaže uštedjeti i vrijeme i trud. Na primjer, forma automatski se prikazuje ili istaknut kada korisnik dosegne određeni prostor i nestaje kad se prelazi na sljedeći.
Korisnici pametnih telefona kao što je to kada je sve lako i jednostavno u primjeni. Cijeli dizajn iskustvo je posvećen osiguravanju kako bi se smanjili korisnički truda i povećati brzinu odziva, pa skripte i postati kraći.
Dizajn standarda - najbolje rješenje

Dizajn standardi - proces formiranja vizualni jezik u početnoj fazi projektiranja. Definirani skupine standarda: boje, ikone, ukupna predstavljanje materijala.
Definicija standarda pomaže stvoriti logički i dosljedan proizvod bez neusklađenosti na različitim platformama. To omogućuje da se smanji na nulu mogućnost pogreške u provedbi projekta, a to je lakše promijeniti u budućnosti.
prototipova

Prototipova - to je preliminarni rad na ranoj verziji proizvoda. Korištenje prototipova stvoriti funkcionalan dizajn, predvidjeti moguće promjene i odgovoriti na zahtjeve korisnika bez gubit vrijeme i snaga projektanta.
Stvaranje povoljne eksperimentalnih rješenja - prototipovi koje se mogu kvalitetno raditi ključne komponente projekta: važne karakteristike i tehničke uvjete. To pomaže uštedjeti vrijeme i resurse, kako bi naučili iz iskustva, a kako bi se bolje upravljati proces stvaranja proizvoda.