Kako napraviti web stranicu za besplatno, ako ne znate kako programom
Web Usluge / / December 24, 2019

Lisa Platonov
Autor Layfhakera.
Zašto mi treba web posjetnicu
Sve je cool djeca imaju web stranice. On je kao portfolio: reći ono što možete učiniti, a prikazuje primjer popunjavanje svoju cijenu.
Site-kartica pomaže stvoriti osobni brand i služi kao besplatno oglašavanje. Kada novi projekt za vas podsjetiti na prvom mjestu. To motivira razvoj: želimo napraviti veliki posao i dodati primjere na stranicu.
Osim toga, prikupljanje na jednoj stranici projekta u kojem ste sudjelovali, možete vidjeti rezultat - ne daje samopouzdanje pada kroz pod i pomaže da se nosi sa sindromom varalica (kada se čini da niste u stanju ništa Znate).
Zato sam odlučio da mi treba web stranice i čine ga isti dan.
Korak 1. odabrati platformu
Sam stvorio samo mjesto, bez programer i dizajner. Da biste to učinili, postoje mnoge online platforme koje omogućuju sastaviti stranicu od gotovih predložaka. Koristio sam Dizajner „Tinkoff Posao». U njemu možete napraviti mjesta za besplatno, čak i ako niste klijent banke, i nema potrebe da kupi hosting - i on je slobodan.
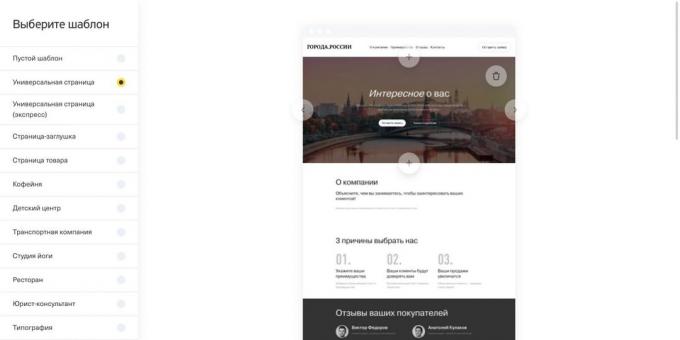
Korak 2. Odaberite predložak

U konstruktoru postoje predlošci za različite tvrtke: kafići, dječji centar, trgovina na veliko, bušenje bunara, izgradnja kuća. predložak pogodan za moju malu web stranicu nije bilo, pa sam izabrao praznu stranicu i odlučila se skupljati.
3. korak. dolazi do konstrukcije
Kada stvorite web stranice, želite ići ravno na praktičnom dijelu: Odaberite jedinice predlošci pokušati ih staviti u različitim redoslijedom, eksperiment s fontovima i pozadina. Ja je tako, zbog toga što je proveo više od sat vremena. To nije bilo pametno stvaranje web-mjesta, a dugotrajan igra dizajner. Tada sam shvatio moju grešku: nema smisla dodavanjem nespojivih elemenata i preurediti ih od mjesta do mjesta. Prvo treba shvatiti što se događa na mjestu.
Tako zapamtite, prvo dolazi do strukture i ispuniti stranice, a zatim rad na dizajnu.
Struktura - je dijelove stranice. Htio sam pokazati da mogu raditi kao pisac, i dati primjere njihovog rada. Tokareni semantičke blokovi „igre”, „Posebni projekti”, „test” i „članci”. Trebam više poklopac i odjeljak s kontaktima - što znači ukupno šest jedinica.
Sekcije da se s, onda možete napraviti u šešir (najgornji dio stranice). To će pojednostaviti kretanje: korisnik može ići izravno na željenu blok, a ne za pomicanje prema dolje na stranici.
Ako ne možete doći do strukture, pogled na mjestima malo ljudi iz svoje struke. korisno za mene web stranica glavni urednik Ljudmila Sarychev i portfelj Vladimir Lebedev urednik. na "razmjena Glavred„Okupio je portfelj autora, copywriters, urednika i lektora - peep ideje mogu biti tamo.
4. korak. poklopac make
Cover - je prva stvar koju korisnik vidi posjetite web stranicu. To stvara dojam o vama, pa pokušajte da bi ga se ohladi.
Odaberite predložak
Stranica graditelj „Tinkoff Business” ima sedam kože predložak. Ako stvaranje online trgovine, pogodan format s fotografijom na stranici. On daje razumijevanje o tome što web stranici: o čokolada, ručno torbe ili vjenčanje buketi.
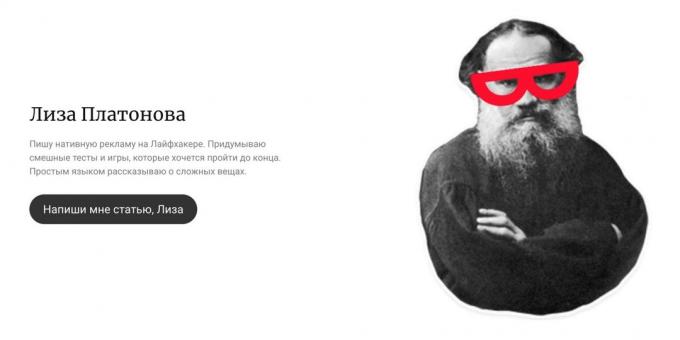
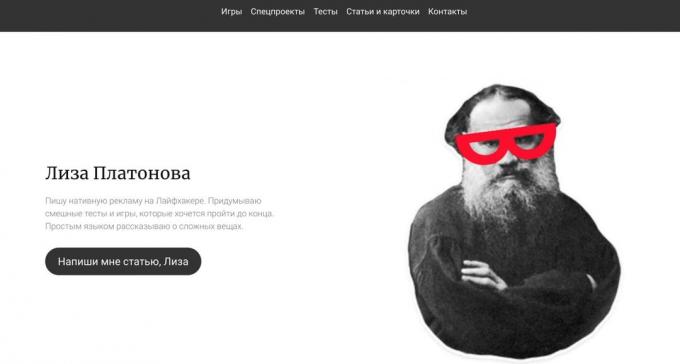
Ja stvoriti sadržaj. Ja nemam ništa staviti na naslovnoj stranici, ali sam, ali na cijelom zaslonu tako da slika nije u redu. Tako sam izabrao predložak s tekstom i fotografiju s lijeva na desno:

Konfiguracija predložak za sebe
Svaki blok se može mijenjati strukturu dodavanjem ili uklanjanjem nepotrebnih elemenata. Na primjer, ne trebam nadzagolovok, jednu od tipki i linkove na društvenim mrežama, pa sam morao da ih ukloni.
Dodaj fotografiju
Autoportretist i slike s odmora neće raditi, trebate nešto manje opušteni. Nisam našao prikladnu fotografiju, ali to je bio miljenik naljepnice Telegram. Za početak, odlučio sam ga koristiti, a zatim zamijenjen svojim fotografijama. Ako želite, možete ići bez njega: važno je pokazati ne kako je lijepo ste, i da znate kako to učiniti u svojoj profesiji.
Pisanje o sebi
Tko ste vi i što radite? To bi trebao biti u stanju jezgrovito, informativan i dosadno. Poželjno je da bude iskren i pokazati što ste jaki. Dobio sam ovo:

Pogledajte što se dogodilo
Koristite pregled prebacivanje ikone iznad ploče Editor. Tako ćete vidjeti kako će se pojaviti na naslovnici na radnoj površini zaslona, pametnih telefona i tableta.
Korak 5. Dodaj semantičke jedinice
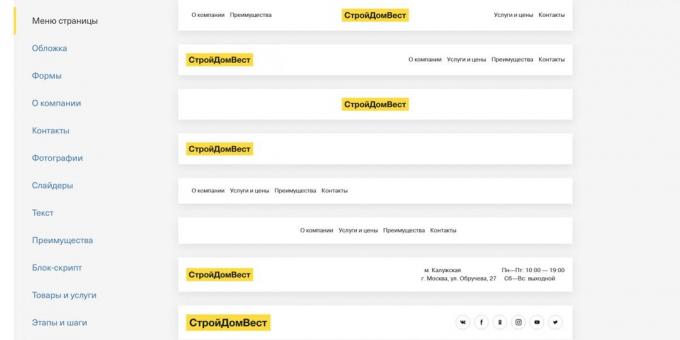
Kada je poklopac je spreman nastaviti do semantičkih jedinica. Da se s njima na prvom koraku, a sada ga želite pomaknuti na stranicu. Ovdje će biti korisne dizajnerske predloške. Na „Tinkoff Poslovno putovanje” ima oko 150 „O poduzeću”, „proizvoda i usluga”, „faze i korake”, „Fotografije”, „pogodnosti” i drugih.
Ja sam studirao sve opcije i zaustavio se na tri bloka:
- „Tekst” - opisati projekt.
- „Klizač” - za vizualno pripovijedanje.
- „Kontakt” - stupiti u kontakt sa mnom.
Podešavanje svaki predložak sama dodavanjem ili uklanjanjem nepotrebnih elemenata. Na primjer, u bloku „Klizač” mi ne treba naslov i opis - Imam ih odrezati, ostavljajući samo sliku.
Kopiraj ponavljaju elemenata
Dizajner omogućuje kopiranje blokova koje ste dodali na stranicu. Za mene, ova značajka dolazi u ruci: Ja ga primijeniti na elemente „Tekst” i „klizač” i staviti ih u ispravnom redoslijedu.
Korak 6. kompletna dijelovi
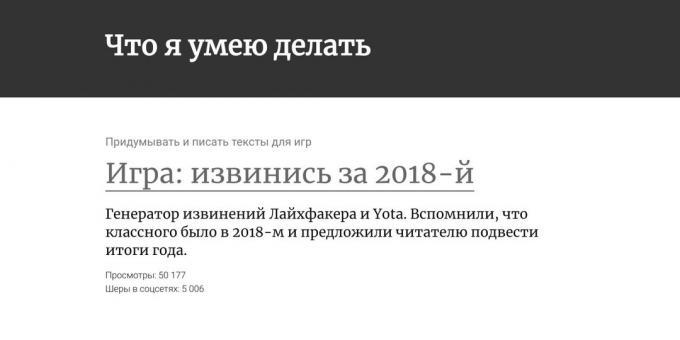
Pisanje teksta za semantičkih jedinica
Svaki dio bi trebao biti naslov, podnaslov i opis. Nije mudar i samo pisati. jesam li samo to: u naslovu projekta napravio ime u podnaslovu - opis kratak, kao u glavnom tekstu pokazuje broj prikaza i klikova.

možete pripremiti tekst unaprijed, ali odmah sam napisao na stranici - dizajner automatski pamti promjene. Jednom sam slučajno ažurira stranicu i bio je spreman za činjenicu da se promjene neće biti spremljene. No, sve je bilo na svom mjestu, a nisam imala da preuredite blok.
Dodaj fotografiju
Morao sam dodati screenshot od svojih projekata. Pokušao sam različite predloške, i izabrao klizač: tako da mogu pokazati izgledao kao projekt u desktop i mobilne verzije. Zoom i rotirati slike može se izravno u konstruktoru prilikom utovara fotografija.
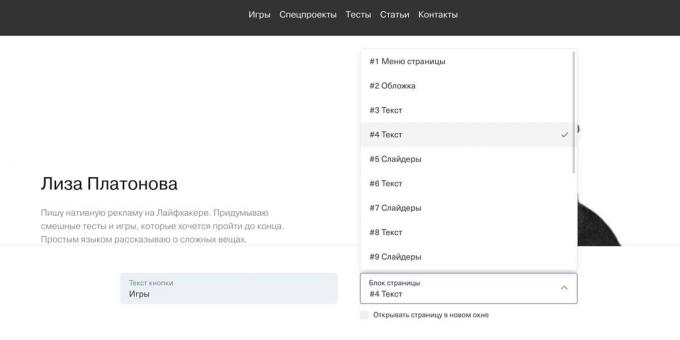
Korak 7. Prilagodba navigaciju
Ti si se pokriti i ispuniti područja - stranica je gotovo spreman. Sada trebate postaviti navigaciju da posjetitelj može ići izravno na željenu blok.
- Odaberite jedan od predložaka „stranicu izbornika”. dodao sam jednostavan blok bez logotipa, društvene mreže i adrese.

- Promijenite tekst i broj tipki. Dobio sam pet „igre”, „Posebni projekti”, „test”, „članci” i „Kontakt”.
- Dodaj veze. Tipke može dovesti do odjeljke stranice (poput mene), za pojedine stranice na web-stranicama ili uputiti čitatelja na drugom mjestu.

Dizajner vam omogućuje stvaranje bilo koji broj besplatnih stranica i web stranice: Možete napraviti zasebne stranice za razne projekte, pokrenuti blog i učiniti sve u šešir.
Korak 8. Odaberite fontove i pozadine
Kada završite, idite na prijavnom mjestu. Lakše i brže da sve jedinice na zajednički stil odjednom, nego se urediti svaku pojedinačno.
Odaberite podlogu za blokove
U konstruktoru, tu je knjižnica pozadina: ilustracija, gradijenti, uzoraka i boja. Možete preuzeti i svoj pozadini. Izabrao sam tamno siva za zaglavlje na naslovnici stranice i gumb - to je u kombinaciji s naljepnicom, koja mi zamjenjuje fotografiju. Preostale blokovi ostaju bijeli.

Za odabir fonta, morate ići iz urednik u glavni dizajner stranice i otići na postavke.

U postavkama postoje četiri fontovi za izabrati iz. Isprva se čini da to nije dovoljno, ali onda mentalno zahvalio programeri: ako je bilo više mogućnosti, ja bi ih prstom do večeri. I pokušao sam sve četiri i zaustavila se na prvom mjestu.
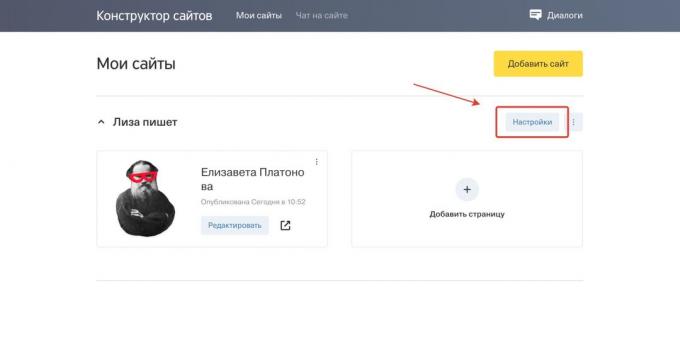
Korak 9. web Prilagodba
Posljednja postavka, a stranica može biti objavljen:
- Razmislite o adresi ili spojiti svoje domene.
- Link na stranicu s računom „Yandex” za pregled statistike.
- Dodajte stranicu u „Yandex. Webmaster”, tako da će se pojaviti u potrazi.
- Dodaj chat na web stranici - možete pisati bilo koji od njegovih stranica.
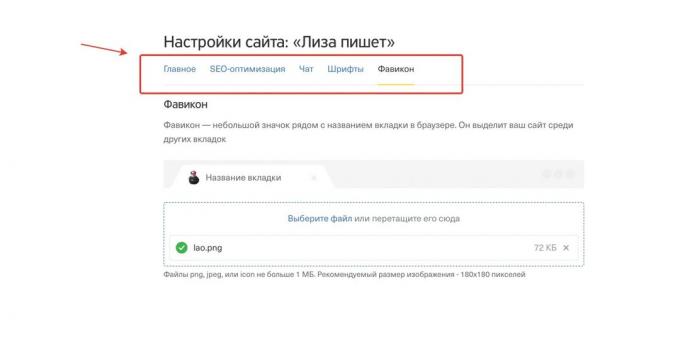
- Preuzimanje favicon - ikona site koji se pojavljuje na kartici preglednika.

Onda opet ići na stranicu urednik i kliknite na velikom žutom gumb „Objavi” u gornjem lijevom kutu zaslona. Gotovo! Sada imate svoj vlastiti online posjetnice.
S rezultatom da
Website Builder „Tinkoff Poslovno putovanje” čist i jednostavan. Ako imate tekst i slike spremne za prikupljanje stranice u 15 minuta. Nosim se s njom više: eksperimentiranje s pozadinom, ne može se s jasnom strukturom i duge odabire predložak.
U početku me to smeta da jedinica ne može pomaknuti elemente za promjenu veličine fonta i smanjiti razmak između blokova. Ali to je dizajner plus: pokretni dijelovi mogu biti zauvijek, provjere svaki milimetar. Gotovih predložaka eliminirati agoniju izbora - dobar izbor u ovom trenutku.
Napravite svoju stranicu