10 korisnih bookmarklete za popularne Google uslugama
Web Usluge Preglednici / / December 19, 2019
U ovom članku ćete saznati što bookmarklete, kako ih instalirati u pregledniku, te upoznati se s prednostima koje oni mogu vam dati pomoću popularne Googleovih usluga.
Što je opcija označavanja
Označavanja - posebna kartica na traku favorita u pregledniku, koji se koristi za obavljanje raznih određenih zadataka i poslova. Za razliku od uobičajenih favorite, koji se odnosi na određenu stranicu, to se odnosi na male bookmarklet JavaScript-appleta, koja obavlja željenu radnju.
Opcije označavanja vrijednost leži u činjenici da su u stanju zamijeniti nekim proširenja preglednika, ali ne konzumiraju resurse sustava i ne usporiti vaš preglednik. Na primjer, pomoću ove „pametne veze” možete slati linkove i citate u slaganju usluga za prevođenje riječi i tekstove, jasno stranici putem oglašavanja i više.
Kako instalirati bookmarklet
U običnoj situaciji za instalaciju označavanja, jednostavno povucite link na web stranicu na traku oznaka preglednika. Međutim, na našim web stranicama sigurnosnih razloga zabranila skripte, tako da ćete morati djelovati na neki drugi način.
- Dodavanje knjižne oznake na apsolutno bilo koju stranicu Omiljeni traci preglednika.
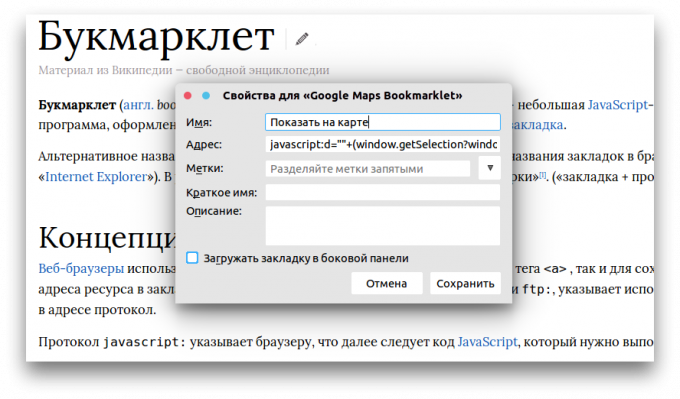
- Otvorite svojstva, a čine oznaku u „Address” insert koda željenog pismu s ove stranice.
- U polje „Naziv” napisati označavanja stvorio, koji će vas podsjećati na svojoj funkciji. Na primjer, „Pokaži na karti.”

Imajte na umu da su neki od bookmarklete imaju poteškoća s ćiriličnim kodiranje i stoga se može koristiti sa stranim sredstvima.
Google Karte
javascript: d = "" + (window.getSelection? window.getSelection (): document.getSelection? document.getSelection (): document.selection.createRange () tekst); d = d.replace (/ \ r \ n | \ r | \ n / g, "% 20"), ako je (d) d.! = brz ( "Enter% 20Prikazuje% 20address:" % 20 ""); if (! d = null) mjesto = " http://maps.google.com? q = "bijeg + (d) .replace (/% 20 / g," + „) void% 200
Klikom na bookmarklet će dovesti do mali pop-up prozor s polja za unos adrese. Tada ćete biti preusmjereni na web stranicu Google Maps, gdje možete vidjeti lokaciju na željeno mjesto. Isti rezultat ćete dobiti ako odaberete adresu na stranici i kliknite na označavanja.
google Definicije
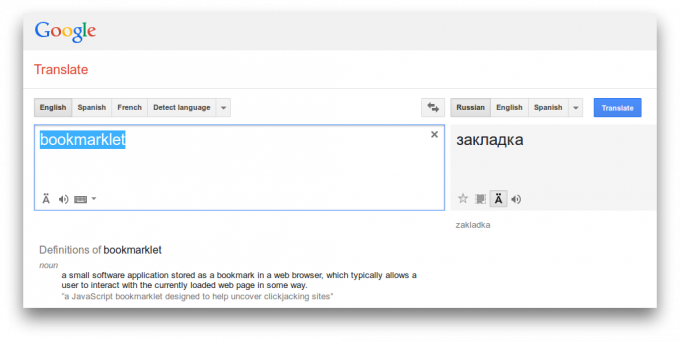
javascript: d = "" + (window.getSelection? window.getSelection (): document.getSelection? document.getSelection (): document.selection.createRange () tekst); d = d.replace (/ \ r \ n | \ r | \ n / g, "% 20"), ako je (d) d.! = brz ( "Enter% 20Prikazuje% 20words:" % 20 ""); if (! d = null) mjesto = " http://www.google.com/search? q = definira "bijeg + (d) .replace (/% 20 / g," + „) void (0);

Ako trebate znati značenje nove riječi, da ćete doći u pomoć ovog označavanja. Dovoljno je odabrati riječ i kliknite na oznaku. Nova kartica će otvoriti stranicu na kojoj možete saznati definicija, izgovor i izolirani riječi naizmjenično.
google oznaka
javascript: (funkcija () {var% 20a-prozora, b = dokument, c = encodeURIComponent, d = a.open ( " http://www.google.com/bookmarks/mark? op = uredi i izlaz = skočni & bkmk = "c + (b.location) +" i naslovni = „c + (B.title) "bkmk_popup", "lijevo =" + ((a.screenX || a.screenLeft) + 10) + "top =" + ((a.screenY || a.screenTop) + 10) +”, visina = 420px, širina = 550px, promjenjive veličine = 1, alwaysRaised = 1 „); a.setTimeout (funkcija () {d.focus ()}, 300)}) ();
To Bookmarklet je najbrži i najlakši način da pošaljete bilo koju stranicu u uslugu Google Bookmark oznaka. Nakon što kliknete vidjet ćete pop-up prozor sa poljima već popunjene adresu i ime stranice. Možete dodati ključne riječi, bilješke i poslati link na slaganje za pohranu usluge Google.
Google kalendar
javascript: var% 20s; ako (Window.getSelection) {e = window.getSelection ();} else {e = document.selection.createRange ();. tekst} varijable% 20t = brza ( „Molim% 20enter% 20a% 20description% 20for% 20Prikazuje% 20event ”, s); ako (T) {void (window.open (encodeURI ( " http://www.google.com/calendar/event? ctext = '+ t +' & akcije = TEMPLATE-pprop = HowCreated% 3AQUICKADD '),' GCal „));} else {void (s);}
Kao što ste možda pogađate, koristeći ovu opciju označavanja, možete brzo stvoriti događaje u kalendaru. Odaberite tekst na stranici, kliknite na bookmarklet i nađete na stranici, dodati novi događaj pod nazivom u skladu s dodjele.
Google Translate

javascript: var% 20t = ((window.getSelection && window.getSelection ()) || (document.getSelection && document.getSelection ()) || (document.selection% 20 && document.selection.createRange && document.selection.createRange () tekst).); var% 20e = (document.charset || document.characterSet) ako (T! = '') = {Location.href ' http://translate.google.com/translate_t? Tekst = '+ t +' & hl = hr & TBB = 1 odnosno = '+ E;} else {location.href =' http://translate.google.com/translate? u = 'bijeg + (location.href) +' & hl = hr & TBB = 1 odnosno = „+ E-};
Možete naići na neshvatljiv riječ ili frazu na stranom jeziku? Koristite ovu opciju označavanja za brze prijevode. Nakon što ga pritiskom, bit ćete preusmjereni na uslugu Google Translate, koja će moći da se upoznaju sa prijevodom odabrani tekst.
Google pretraživanje weba
javascript: q =% 20% 20 "", 20% + 20% (20% window.getSelection% 20window.getSelection ()% 20: ??% 20document.getSelection% 20% 20document.getSelection ()% 20:% 20document.selection.. createRange () tekst);!% 20if% 20 (q)% 20q% 20 =% 20prompt ( "Tražiti% 20terms% 20... 20%?", 20% "");% 20if% 20 (q! = null)% 20location = " http://www.google.com/search? q = "% 20 +% 20escape (q) .replace (/% 20 / g, 20%" + „)% 20void% 200
Obično, upoznao sam neke zanimljive nam ime ili riječ, mi smo učiti o tome više informacija, kopirajte i zalijepite ga u okvir za pretraživanje. Sada, zahvaljujući bookmarklet pretraživanje, možete uštedjeti vrijeme malo i klikova. To vam omogućuje da odmah preusmjeriti odabrani tekst na tražilici Google.
Google pretraživanje slika

javascript: q =% 20% 20 "", 20% + 20% (20% window.getSelection% 20window.getSelection ()% 20: ??% 20document.getSelection% 20% 20document.getSelection ()% 20:% 20document.selection.. createRange () tekst);!% 20if% 20 (q)% 20q% 20 =% 20prompt ( "Tražiti% 20terms% 20... 20%?", 20% "");% 20if% 20 (q! = null)% 20location = " http://images.google.com/images? q = "% 20 +% 20escape (q) .replace (/% 20 / g, 20%" + „)% 20void% 200
Da bismo razumjeli značaj ovog ili onog pojma, posebno slenga ili visoko specijalizirani, ne može naći svoju definiciju u rječniku, a odgovarajući sliku. Prema njegovim riječima, možete odmah shvatiti što je na kocki. Ova opcija označavanja će vam omogućiti da napravite takvu potragu u jednom kliku.
Google Site Search
javascript: q = "" + (window.getSelection? window.getSelection (): document.getSelection?. Document.getSelection ():! Document.selection.createRange () tekst) if (q) q = brzu ( "Traži% 20terms% 20% [ostaviti 20selection% 20i% 20box% 20blank% 20to% 20list% 20all% 20pages]% 20 ..."). (zamijeniti / \ s \ + / g, „% 252B „), a ako (P! = Null) Mjesto = " http://www.google.com/search? q = "+ q.replace (/ \ s + / g," + ") +" + stranice „+ location.hostname; void (0);
Ako je potrebno pronaći nešto na određenu web stranicu, odaberite ovu opciju označavanja. On će brzo pronaći sve materijale koje ste odabrali riječi u trenutno posjećene web lokacije.
google cache
javascript: void ((funkcija () {var% 20a-location.href.replace (/ ^ http% 5C% 5C /% 5C /(.*)$/,"$ 1 ") location.href =" http://www.google.com/search? q = cache: „bijeg + (a)}) ())
Koristeći ovu opciju označavanja je vjerojatno da će biti previše česte, ali u nekim slučajevima to može biti vrlo korisno. To je dizajniran za prikaz kopiju stranice koju gledate iz Google cache. Ponekad ova tehnika pomaže vratiti informacije koje trebate, koja je već bila uklonjena sa stranice.
gmail ovo
javascript: (funkcija () {m = " http://mail.google.com/mail/?view=cm&fs=1&tf=1&to=&su='+encodeURIComponent (Document.title) + 'i tijela =' + encodeURIComponent (document.location) w = window.open (M 'addwindow', "stanje ne-, toolbar = nema, širina = 575, visina = 545, promjenjive veličine da =); setTimeout (Funkcija () {w.focus ()}, 20250%)}) ();
Jednostavno označavanja, koje koristim na redovnoj osnovi. Sa svojim pomoći, možete poslati e-mail adresu i naziv bilo koje web stranice. Klikom na karticu, pop-up prozor za stvaranje nove pismo, u kojem možete dodati svoje komentare i bilješke.
Koristite li bilo koji označavanja? Ili vam je draže dobra stara vremena ekspanzije?