25 od pravila tipografije za mlade dizajnere
Formiranje / / December 19, 2019
O tipografija napisao je mnogo izvrsnih knjiga koje početnik dizajner ili obični korisnik računalo, koji želi uvesti reda u svojim dokumentima, to je teško odlučiti gdje početak. Jesi li ti jedan od njih? Onda ste na pravom mjestu. U ovom članku ćete naći 25 osnovni set pravila koja su neophodna u digitalnom dobu.
Odabir pravog font
1. Nemojte koristiti fancy fontove
Ako imate dovoljno iskustva i znanja, ni ne pokušati iskoristiti neobična, fancy fontove. Držite ga jednostavno.
2. Zaboravite na Comic Sans
Zamislite da ste mu nikada nije vidio.
3. Ne bi se izbjeglo standardne, zadane fontove
Ozbiljno, ako vam netko kaže da je standard fontovi - to je dosadno, on jednostavno ne razumije tipografija. Kako font će izgledati ovisi o tome kako je biran. Times New Roman može izgledati jako ohladi. I što je najvažnije: da je bolje da bude dosadna tekst nego ružan ili nije čitljiva.

mix fontovi
4. Nemojte koristiti više od dva slova
Eksperimentirajte s više fontova u početnoj fazi nije potrebno. Dva je dovoljno. Vi ne želite da se tekst u neprilagođeno gluposti, zar ne?
5. Pomiješajte samo kontrastne fontovi
Groteskno sa serif font, rukom s modernosti. To je važno da bi kontrast. Dva slična font blizu izgledati neuredno.

6. Odaberite fontove s istom visinom slova
Visina velikih slova, bez udaljenih elemenata - udaljenost od baze do vrha početku, drugim riječima - vrijednost točaka linije. Odabir fontove koje želite koristiti kada ste napravili zajedno, trebate kako bi bili sigurni da je visina velikih slova je bio isti. To će pomoći održati istu razinu zasićenosti stavka. Osim toga, ovaj tekst će biti lakše za čitanje.
upišite tekst
7. veličinu fonta
Veličina teksta na web bi trebao biti manji od 13 piksela. Po mom mišljenju, najbolji izbor - unutar 14-18 px. Nije prevelika i istovremeno čitati.
8. Odaberite ispravnu duljinu linije
Ne vjerujem u tračeve da je ispravan duljina niza može dobiti množenjem veličinu fonta po dva. To je glupost. Samo pokušati zadržati duljine niza u rasponu od 45-75 znakova. GOST otiske preporučuje duljinu od 60 znakova, ali to je, naravno, nedostižan ideal u smislu webu. I još uvijek je potrebno težiti za to. Određuje se na očima, to nije linija je predugačak ili prekratak.
9. Vodeći mora odgovarati veličini fonta
Da bi se postigla ravnoteža između teksta i „zraku”, napraviti razmak redaka od oko jedan i pol puta visina malim slovima. Tu je još jedan način lakše: postavite prored jednak 125% veličine fonta.

stav
10. Poravnajte lijevu stranu
Ako niste sigurni što je opravdanje za izabrati, odabrati opravdanje utakmice: Options „pravo” i „opravdavaju” na webu rijetko opravdan. Grubo rub nema ništa loše. Izrežite na lijevo tekst lakše čitao, što oko vidi jasnu vizualnu kraj svake linije. Ali ovaj tekst je jednostavan za čitanje na ruskom, ako linija nije predugo. Dakle, ako je vaš niz duži od 60 znakova, pokušajte rasklyuchenny set. Samo ne zaboravite pisati sa crticom i provjerite je li sve u redu: nekoliko pomaci u nizu definitivno otežati čitanje.
11. Izbjegavajte veliki broj transfera
Općenito, transferi na webu treba izbjegavati kad god je to moguće. Pokušajte premjestiti riječ o novoj liniji ili malo promijeniti interalphabetic udaljenosti. Ako previše likova prijevoza, prilagoditi veličinu fonta ili veličine praznine. I s pravom na lijevoj strani ne koristiti prelamanje riječi.
12. ne uvlačenje
Ne odvajaju alineja prvi odlomak naslov. Ako slugger odlomke po praznom linijom, ne koristite uvlačenje. To je suvišno i okusa. S druge strane, tekst bez uvlačenja i pijucima će biti teže da se shvati. Općenito, izaberite jedno od sljedećeg: ili crvenu liniju, ili SKIP - i koristiti ga u tekstu.
13. Uska stupac
Ako trebate birati kratki stupca teksta, pokušajte koristiti uski font. Dakle, tekst ne samo da će izgledati bolje, ali i lakše za čitanje, kao niz znakova da se stavi više.
14. Viseći interpunkcija
Linija Skup bi trebao navodnicima, zagrade, crtice, točke, zareze. Ona uvijek izgleda elegantno i pomaže u održavanju željeni oblik stava.
15. „udovicama” i „siročad”
Riječ je o udovicama. „Udovica” - jednu riječ o čitavom nizu na kraju stavka ili vrlo kratkom redu na kraju teksta ili stranicu. „Orphan” - udovica koja pada na početku nove stranice ili stupcu. Oni bi trebali izbjegavati. Pokušajte smanjiti udaljenost interalphabetic, prijenos linije, ili prilagoditi veličinu fonta - općenito, ne daj se „udovice” i „siročad” da se u tekst.
16. Ne prenaprezanja prostore
Za početak novog retka, pritisnite Shift + Enter. Za početak novog stavka, pritisnite Enter. To je tako jednostavno.
riječ
17. sljubljivanje
Ako ste neiskusni dizajner i nemate trenirao oko za najmanje detalje, a ne Kern tekst ručno.
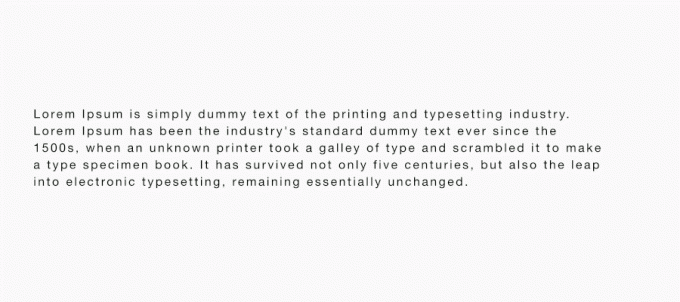
18. praćenje
Zapamtite da kada povećati veličinu fonta, znak razmak također povećava. Stoga, ako ste postavili tekst velikog naslov, preporučujemo odmjeriti udaljenost između znakova i riječi.
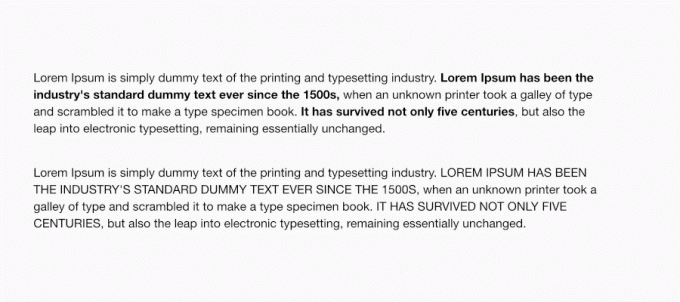
19. naglašavanje
Naglašavaju važnu misao ili riječ, za koji vam je potrebno obratiti pažnju na različite načine. Ne pretjerujte s njima. Nije potrebno izdvojiti jednu cijelu rečenicu u glavnom gradu - početnik ne može uvijek učiniti na licu mjesta. Dovoljno je koristiti podebljano.

20. Mala bez ispuštanja
Nije potrebno da razmak između donje kutije. Razlog je jednostavan: smanjena čitljivost.

21. Glavni uz ispuštanje
Povećajte udaljenost između kapitala. U tom slučaju, čitljivost je povećana. Normalno, povećanje prostora letterspacing 10% dobro radi.
22. Nemojte pisati sve što je u glavnom gradu
Ne zloupotrijebiti skup kapitala. Duljina takvog skupa ne mogu premašiti jednu liniju.
23. Nemojte koristiti, bez potrebe za kapital
Ako font ne uključuje poseban mali kapa stil, nemojte ga koristiti na sve.
slova
24. Ne mijenjajte širinu slova
Samo nemojte to učiniti. Molim.

brojevi
25. broj riječi
Napišite broj riječi, izgleda elegantno.